Starting Index.php is the third lesson of my WordPress theme tutorial series. If you haven’t read lesson one and two, I’d suggest you read them. Otherwise, you will not have a clue of what I’ll show you in this lesson.
It’s time to stop reading and start creating your WordPress Theme. In this lesson, you’ll get your hands dirty with some WordPress codes. This is the part where you really need a WordPress blog installed on your computer, not an online blog because offline is more convenient.
Step 1: Open Xampp Control.
Navigate to your xampp folder. Usually, My Computer > xampp or C:\xampp.
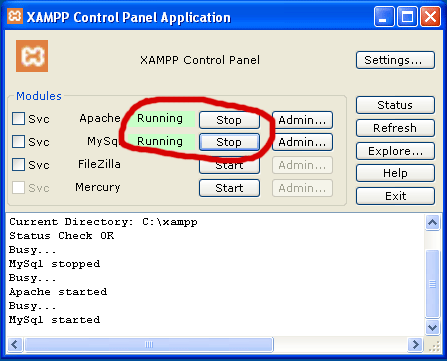
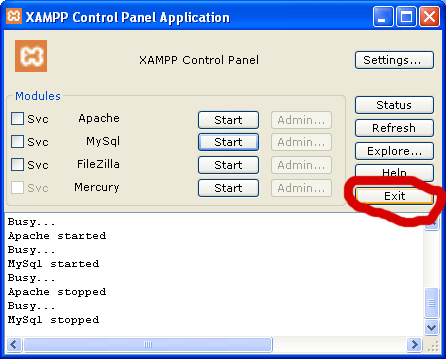
Double click on xampp-control.exe. A window will pop up. Click on start for Apache and MySQL. Your pop up window should mirror the image below:

Now that it’s turned on, you can minimize that window.
Step 2: Create your theme folder.
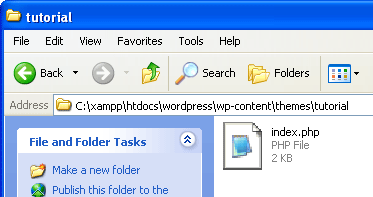
Go to your wordpress themes folder. It should be at xampp/htdocs/wordpress/wp-content/themes. Create a new folder. Name it tutorial.
Step 3: Create index.php and style.css files.
Open up Notepad or the text editor of your choice. Notepad is at Start > Programs > Accessories > Notepad.
Copy and paste everything from this file: index.txt to your Notepad window.
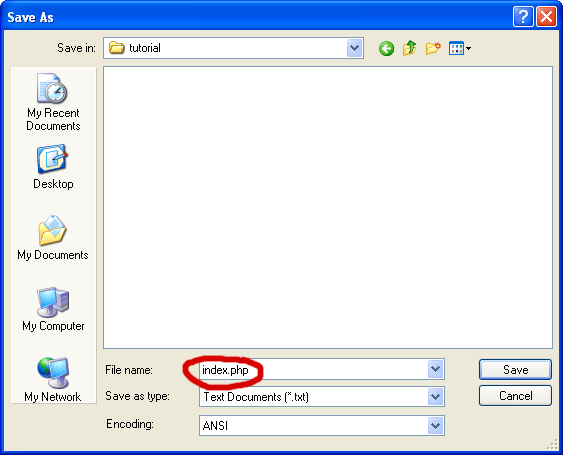
Save your notepad in the tutorial folder as index.php


Open another notepad. Leave it empty. Save the empty notepad as style.css, in the same folder. Close the style.css notepad.
So now you have two files: index.php and style.css.

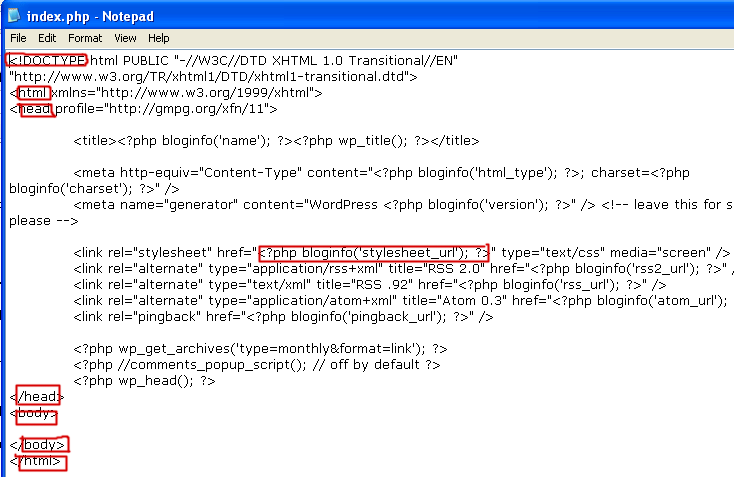
index.php Explanations:

Click on the image above for the full view. I will explain to you what each circled area does.
Doctype – Indicates what kind of codes you’re using to code your theme. Doctype is not important at this point. I’m pointing out Doctype so you don’t have think about it.
<html> is where my web page starts.
<head> is where the head of my web page starts. Every web page has a head and a body. </head> is where the head ends.
<?php bloginfo(’stylesheet_url’); ?> is a PHP function that calls for the location of the style.css file so my theme can link to it and style everything on my pages. Anytime codes are wrapped in <?php and ?>, it’s PHP and it’s different from the rest of my codes. In PHP, <?php is start and ?> is end.
So:
- <?php – start PHP
- bloginfo(’stylesheet_url’) – call for the location of style.css
- ; – stop calling for style.css. The semicolon is one way of closing a set of codes within PHP.
- ?> – end PHP
Moving on…
<body> – This is where the body starts. The body is everything that I see and read on a web page. Reading this tutorial means I’m looking at the body of the web page. </body> is where the body ends.
</html> is where my web page ends. Nothing else after that.
Step 4: Copy and paste everything shown below to your style.css file. Save and close it.
/* Theme Name: Tutorial Theme URI: https://wpdesigner.com Description: This is my theme for a tutorial. Version: 1.0 Author: WP Designer Author URI: https://wpdesigner.com/ */
Step 5: Setting up your theme.
Open up a browser.
Type: http://localhost/wordpress/wp-login.php. Go to it and login into your WordPress administration area. (You’re able to see the login page because you opened the Xampp Control in the first step. Otherwise, your browser will give you a Not Found error.
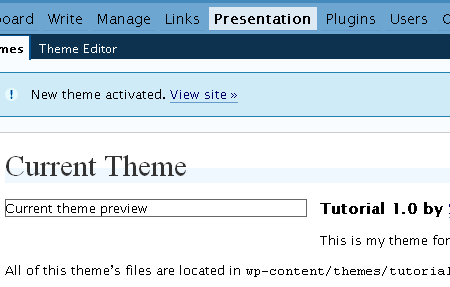
Looking at the administration area. Click on Presentation and click on the theme named Tutorial to activate it.

Notice, your theme does not have a thumbnail screenshot yet. The box is empty. Once activated, WordPress will tell you.

Now open up a new browser or tab (if your browser has tab browsing) and go to http://localhost/wordpress. You should then get a blank page. I mean completely blank. If it isn’t blank, you’re at the wrong page.
Your theme has been set up. That’s it for this lesson. Next up, we start working on the header template.
Don’t forget to close your Xampp Control. Double click on its tray icon in your toolbar, click Stop for Apache and MySQL. Then click exit.

Have a question? Use the comment form below to ask me.
Follow this WordPress Theme Tutorial Series from the beginning.