Welcome to the first lesson of WordPress theme creation series. I will not teach you everything all at once. That will be confusing and burdensome. Right now what I will show you is not a reference. It is meant to teach you one by one. If you want a reference manual for WordPress themes, then read WordPress.org’s documentation: Site Design and Layout.
This intro lesson covers:
- Structure of a theme
- Lingo / Terminology
- Hierarchy
Structure of a WordPress theme
You will be surprised to know that every website’s theme has at least two files – index.php and style.css. The components of a theme are mentioned in its skeleton, i.e., index.php and how everything in a WordPress website should look like is mentioned within style.css. Here is the complete list of files:
- index.php
- style.css
- header.php
- sidebar.php
- footer.php
- home.php
- single.php
- page.php
- attachment.php
- category.php
- archive.php
- search.php
- 404.php
- comments.php
- comments-popup.php
- author.php
- date.php
- tag.php
Lingo
- Template – A set of codes that can be used in multiple places without the need to write the same code repeatedly.
- Template file – A file that contains one or more sets of codes (templates). Every web page is made up of template files. For example: index.php file, style.css file, sidebar.php, etc.
- Theme – All the template files of WordPress created, collectively form a theme.
- Post – Currently you are reading a post. To elaborate, it’s simply an entry of your blog. As in one page of a diary.
- Page – A special type of post that is not organized by categories. It is separate from the rest of your posts. Note: In WordPress, page and Page are two different things. The letter p is case sensitive.
Hierarchy
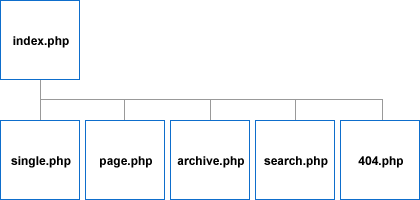
The flowchart below simply shows what the WordPress system will mainly look for. Only six theme files are shown instead of the eighteen in the list because these are the main ones that you should create and focus on in the beginning. Further down this tutorial series, you will learn about the rest of the files.

I’ve indicated the level of importance of each file by its position. The top left one is most important. The bottom right one is least important.
Hierarchy or levels are important matters for theme templates. Suppose the archive.php file, which handles the look for archive pages, is missing. What will happen is that WordPress will point to the index.php.
What if the single.php template file–displays a single post–is also missing? Which template will WordPress look for? As expected it directs to index.php.
If you feel anything left in this introductory lesson or you have any question feel free to ask. Please do it through the comment form below. That way others looking for the same answers don’t have to repeat their questions.
Follow this WordPress Theme Tutorial Series from the beginning to create your very own dream website.
Lesson #2: WP Theme Layout and Template Files