
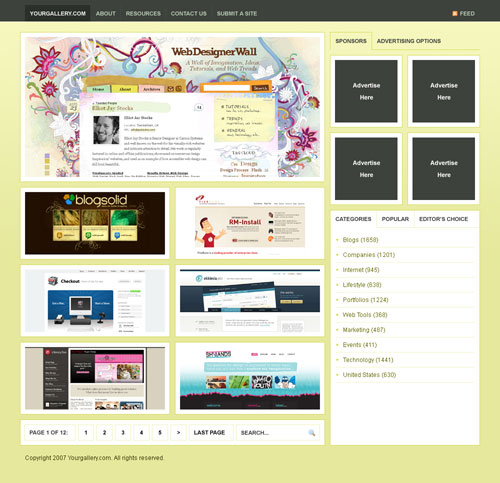
It’s been days since I updated you on my the CSS gallery theme project. Welp, here comes the preview. The image to the right is a screenshot of just one of the color schemes for this theme.
As you can see, other than the fact that I’m still stuck in the minimalist phase, this theme puts content first. It doesn’t distract you from the sites being featured, unlike some galleries out there.
At the top is a simple, but straightforward horizontal menu. Under the content is pagination style navigation. You browse the site by selecting the page number that you want to visit. In the sidebar, there’s room for four 125 by 125-pixel banners (change to 6 or 8 banners if you like). Following the ads is the usual stuff like listing of categories.
Although the screenshot shows an example of DOMTab behind the list of categories, DOMTab will not get bundled with the default package. However, there will be guides and easy templates for you to copy and paste in order to add DOMTab to your CSS gallery theme.
There are other bells and whistles that you can’t preview through a design screenshot. Hopefully, I will have a demo up and running for you soon. What’s more important for this theme is how it functions not how it looks.
At the beginning of this project, I just wanted to build a WordPress theme that could power a CSS gallery site. That’s it, no fancy-smancy elaborate designs. And, I think that’s what I ended up with. Personally, I love the clean and simple look, but I’d understand if you think that it looks a bit plain.
Other Color Schemes:
If you have suggestions for me, please post them in the comments. Thanks in advance and I’ll probably finish up within a few days, just in time to release it at the beginning of September. Note: unlike previous themes, this will be released as a paid theme.