You need to learn how to validate your codes, before stepping into CSS and working with the style.css file. Validate/Validating/Validation simply means making sure there’s no error. At beginning of this series, I gave you two links to bookmark, XHTML Validator and CSS Validator. For this lesson, you’ll use the XHTML validator.
I’ll keep this lesson very short and simple because you need to more time to sink in everything you’ve learned about XHTML and PHP. Don’t keep moving forward with my lessons. Take the time to reflect and picture the codes in your head. How do you start an invisible box? What’s the difference between an ID and a Class? What PHP function would you use to call for the blog’s title? Blog’s description? The more you picture the more you remember.
After today, you better be ready. When we take on CSS, I’ll dive deep into it because the style.css file is what you’ll work with eighty percent of the time.
For today’s lesson, you need to open only the Xampp Control and browser (pointing to http://localhost/wordpress).
Looking at the browser, go to View > Page Source or Source.
Select all. You can do this by clicking and dragging to highlight all the source codes or simply press Ctrl + a.
Copy all the source codes. That’s right click and copy or Ctrl + c.
Open a tab or another browser pointing to the XHTML Validator.
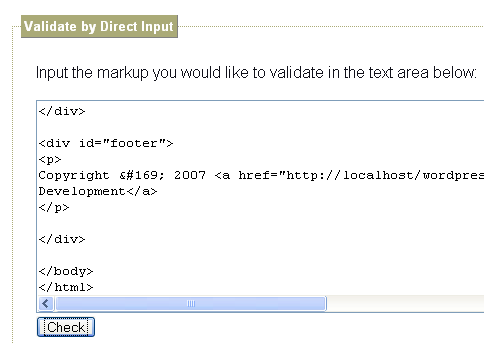
Go to the bottom of the page, paste the source codes in the Validate by Direct Inputbox. Paste by right click and paste or Ctrl + v.

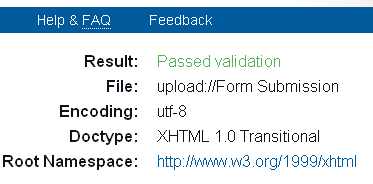
After clicking Check, the validator will check your codes, then send you to the results page. If the message is green, then you have no errors.

Follow this WordPress Theme Tutorial Series from the beginning.