Now that you’re familiar with the structure of the Sidebar, we’ll continue working on the Sidebar with Page-link listing. After the regular Sidebar is complete. I’ll show you how to widgetized your Sidebar.
Add the following codes on top of the Categories block:
<?php wp_list_pages(); ?>

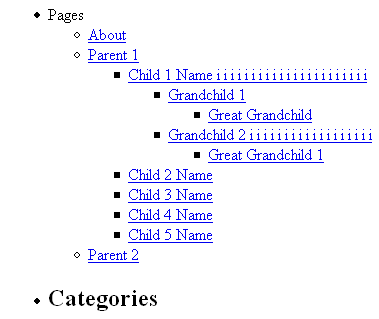
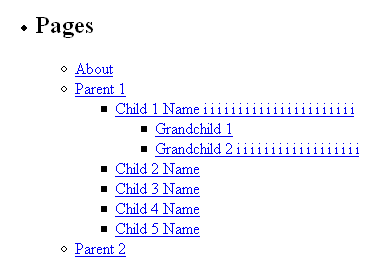
Save your file and refresh the browser. Here’s what it looks like:

By default, you have only one Page link, the About link. I added more pages and child-pages to my offline blog. That’s why I have four levels of Page links.
Go to View > Page Source to see that wp_list_pages() generated the whole structure and all codes for you. Here’s an example:

First, it wraps everything within a list item (LI). Second, it gives your listing a name, Pages. Third, it adds another unordered list (UL), under the Pages title, within the list item. Fourth, it nests each link within a set of <li> and </li> tags.
In the screen-shot above, notice that the “Pages” title for the listing doesn’t match the size of the “Categories” title for the Category-link listing.
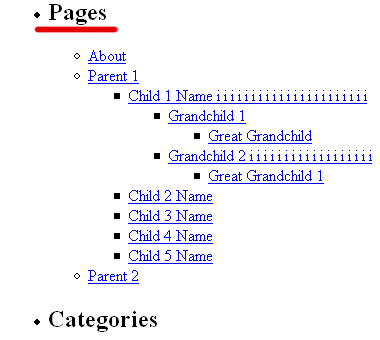
How do you get it to match? Add ‘title_li=<h2>Pages</h2>’ to wp_list_pages().
![]()
Save the file and refresh the browser to see the change.

title_li is an attribute used to customize the look of the Page-link listing’s title. <h2>Pages</h2> is the value of the title_li attribute.
Further customization:
In my example, I have four levels of Page links. Some layouts/designs cannot handle that many levels of links within the Sidebar. To limit the amount of link levels to list, add the depth attribute to wp_list_pages() and set it to 3.
![]()
Notice, I added depth=3& instead of depth=3 only. The & sign is there to separate the depth and title_li attributes. (If you have only the About link, you will not notice any difference.)
Here’s the difference on for my listing: (Compare this screen-shot to the screen-shots above.)

Follow this WordPress Theme Tutorial Series from the beginning.