Have you been looking forward to the Sidebar? At first glance, the Sidebar looks difficult, but it isn’t tricky at all. Once you get used to its structure, you’ll be able to code and style it very quickly.
Before jumping on the Sidebar, here’s what your index.php file should look like.
<div id="header">
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1>
<?php bloginfo('description'); ?>
</div>
<div id="container">
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<div class="entry">
<?php the_content(); ?>
<p class="postmetadata">
<?php _e('Filed under:'); ?> <?php the_category(', ') ?> <?php _e('by'); ?> <?php the_author(); ?><br/>
<?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?> <?php edit_post_link('Edit', ' | ', ''); ?>
</p>
</div>
</div>
<?php endwhile; ?>
<div class="navigation">
<?php posts_nav_link(); ?>
</div>
<?php else : ?>
<div class="post">
<h2><?php _e('Not Found'); ?></h2>
</div>
<?php endif; ?>
</div>
</body>
</html>
Don’t forget to open Xampp Control…
Step 1: Let’s wrap a box with a class named, sidebar around everything in the Sidebar. Type this code under the container box and above the </body> tag:
<div class=”sidebar”>
</div>

Step 2: Start an unordered list within your new sidebar box.
<ul> – open unordered list
</ul> – close unordered list

Step 3: Add a list item (LI) inside the unordered list (UL) and put a sub-heading inside the list item (LI).
<li><h2><?php _e(’Categories’); ?></h2>
</li>

Notice the tab spacing added before the <li> and </li> tags for organization.
<li> – open list item
<h2> – open sub-heading
<?php _e(’Categories’); ?> – print the word Categories
</h2> – close sub-heading
</li> – close list item
Again, you don’t need to wrap <?php e(’ ‘); ?> around the word Categories. If you’re building this theme for yourself, it’s okay if your sub-heading is <h2>Categories</h2>
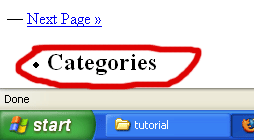
Save the index.php file and refresh your browser. You should see the Categories sub-heading structured like this:

The little bullet or dot before your sub-heading indicates that the sub-heading is sitting in a list item (LI). If you have two list items within your unordered list (UL), there should be two bullets. It’s like taking bulleted notes. Dot each item right?
Step 4:
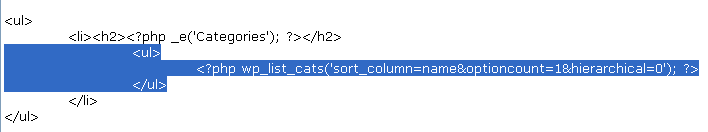
Add the following codes within the list item:
<ul>
<?php wp_list_cats(’sort_column=name&optioncount=1&hierarchical=0′); ?>
</ul>

Here’s what that means:
<ul> – open another unordered list
<?php wp_list_cats(); ?> – call for the list of category links
</ul> – close unordered list
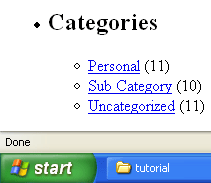
Save it and refresh the browser. Here’s what my category links look like:

Your default category is Uncategorized. If you did not publish under multiple categories, then your list of category links should have only one link, the Uncategorized.
Further explanations:
- sort_column=name – list category links alphabetically
- optioncount=1 – display the number of posts made under each category
- hierarchial=0 – don’t turn sub-categories into sub-list-items, which explains why my Sub Category link is listed in the first level of the list.
- & – each time you add on another attribute, you have to type & before it to separate it from the existing attributes. For example & sits in between sort_column and optioncount.
Why you didn’t wrap the <li> and </li> tags around <?php wp_list_cats(); ?>:
When you call for the category links list using wp_list_cats(), it automatically attaches a set of <li> and </li> (list item) tags around each link. Look at your browser, go to View > Page Source or Source; after the window pops up, scroll to the bottom to see the codes for the category links list; notice that each link has a set of list item tags around it.
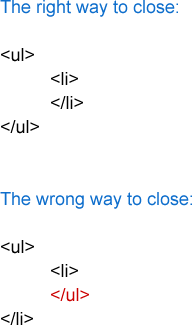
When dealing with the sidebar, unordered list, and list items, it’s very important to remember:
Rule #1: Close everything in the order that you open them.

Follow this WordPress Theme Tutorial Series from the beginning.