Now that we’ve gotten past the structure and terminology of themes, this lesson will go into the depth of WordPress template files and the layout of each custom page.
This article is a follow-up of my WordPress theme tutorial series. If you haven’t read Lesson #1, I would suggest you read that first to clear some concepts. Otherwise, you will not understand the terms used in this tutorial.
Diving deep into the WP website’s layout
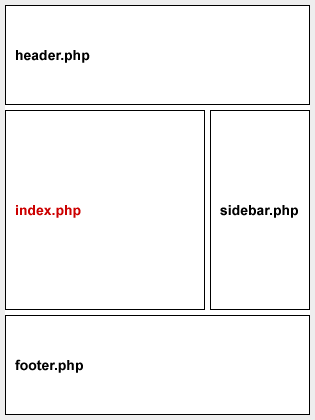
Remember that each page of your theme is made up of multiple WordPress template files. The same goes for the front or homepage’s layout:

* header.php template file: Your blog’s title and description sit in this file. They usually remain the same throughout the whole blog. The header file also contains title tag and meta description that you can utilize for SEO purpose. The key-terms of your WordPress page are also mentioned here.

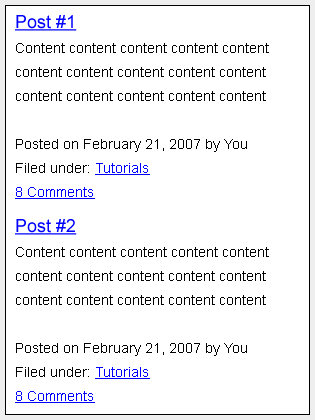
* index.php template file: This crucial component of layout contains your web page’s title and content (text and images of each entry). Like other parts of theme, it uses WordPress functions that have already been coded in the backend which saves a lot of time and effort. All other files are called through the function <?php get_ (); blah> of CMS WordPress in order to be included in the front-page of theme.

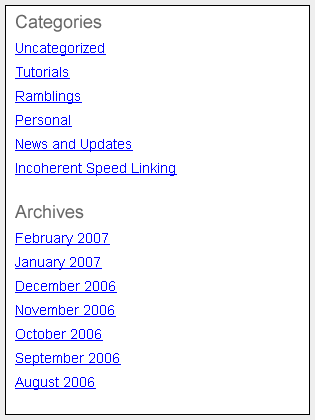
* sidebar.php template file: Create a neat look for your theme by using the sidebar. WordPress methods are used in this code to display your creative content sorted in archives or categories in the form of lists.

Note: The Sidebar does not need to be on the right side of the layout. The example I’m using is a typical two-column blog layout.
* footer.php: Like the header.php template file, the footer usually does not change from one page to another. The code in this file can be modified accordingly to include copyright information, CEO’s message, and company’s history.
![]()
Now let me explain why index.php is red in the diagram above. Index.php is red to indicate that it will change depending on which page of the blog you are on. The layout of the website will remain intact though.
If you were on a single post page then it would consist of these four template files: header.php, single.php, sidebar.php and footer.php.
You can go to WordPress Theme Tutorial Series in case you missed something.