Follow this WordPress Theme Tutorial Series from the beginning.
Today, we wrap up styling and start dividing the index.php file into multiple small files. You’ll need the style.css early in today’s lesson. Later, you’ll work with index.php along with creating some new files. Finally huh? Yes, you’re almost done.
Open Xampp, theme’s folder, Firefox, IE, index.php, and style.css.
Step 1
Add a 10px top padding to the footer DIV. You remember how to add padding right? I’m not giving you the codes this time.
Step 2
Give all P tags under within the footer an 18px line-height. That’s #footer p{}. (You’re done with style.css for today.)
Step 3
- Create a new file, name it header.php. Make sure the result is a PHP file, not a text document.
- In the index.php file, start coping from the end of the header DIV to everything above it. Paste it in the header.php file.


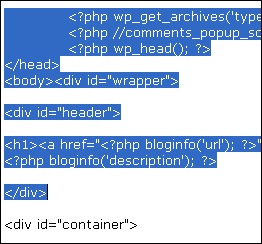
Here’s my header.php file. Don’t copy and paste from my file. Copy and paste from your index.php file.
<div id="wrapper">
<div id="header">
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1>
<?php bloginfo('description'); ?>
</div>
Step 4
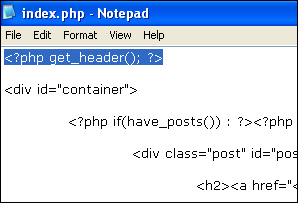
For everything that you’ve copied and pasted in the index.php. Still in the index.php file, replace it with:
<?php get_header(); ?>

is a function within the WordPress theme system to speficially include the header.php file, instead using <?php include (TEMPLATEPATH . ‘/header.php’); ?>.
Save and refresh the browsers. You should see no changes. If your theme looks broken after you made the change then there’s a mistake.
Step 4
- Step 4 is more of the same thing. This time, create the sidebar.php file.
- From the beginning of the Sidebar DIV to the end of it, copy and paste into the sidebar.php file.
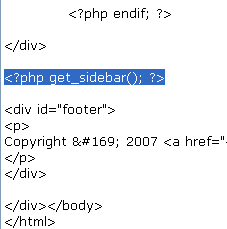
- Then, in the index.php file, replace it with <?php get_sidebar(); ?>.
- Save and refresh the browsers. Again, you should see no changes.
- Here’s my sidebar.php file.

Step 5
- Repeat the steps above for the footer.php file.
- Here’s my footer.php file.

Lesson review
- You created three new files: header.php, sidebar.php, and footer.php.
- You learned three new functions: get_header(), get_sidebar(), and get_footer().
- The following are my files by the end of this lesson: index, style, header, sidebar, footer. Don’t just copy and paste or use them to replace your own files. If you’re getting errors or your theme isn’t displaying correctly, check your codes against mine.