Now we are going to get into the really exciting things that can be done with custom fields! If you haven’t already taken a look at Part One, give it a quick read to bring yourself up to date with the rest of us. In this post (and the posts to come!) we are going to look at some more advanced techniques involving the use of custom fields.
The end of the last post directed readers to take a look at the advanced section of the guide on custom fields in the WordPress codex. Give it a quick read if you haven’t. The advanced section introduced us to this function:
.
What does this function allow us to do?
- It allows us to call up a custom field from a specific post.
- It allows us to call up a specific key value.
- And it allows us to control how the resulting data is displayed. (In other words whether the data is displayed as an array or a single value.)
In this lesson we are going to focus on number two from the list above. Using the following simple function to call up a specific key value:
Lets run through how we can use this function to create flexible custom layouts on a per post basis.
Complete the following steps:
- In your WordPress admin go to Presentation: Theme Editor: Select the theme you wish to edit in the drop down menu: then select the Main Index Template.
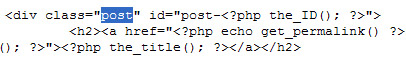
- In the Index Template find the area in the image below that is highlighted (located in the The Loop):

- Now replace “post” with
<?php echo get_post_meta($post->ID,’post’, true) ?>
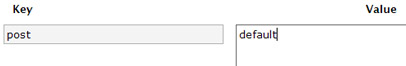
- We are done editing the Index Template make sure to save it. Next go to a create a new post. While writing a new post go down to custom fields to create a new key and value labeled like in the image below, click the add Custom Field button when complete:

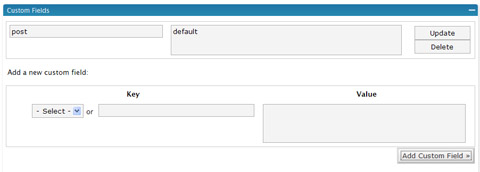
- After adding the Custom Field you should see something like this:

- Now type up a simple post. And publish it. If you look at the source code after publishing you should see something like this for the class of your new post:
<div class=”default” id=”post-1″>
- To style it simply create a new styling attribute in your CSS similar to the following:
.default {background: #114433; font-family: Verdana, Arial, Helvetica, Georgia, Sans-serif; font-size: 12px;} - Now when publishing a normal post make sure to add the custom field with the key name “post” and to then type in default. This will be the default style. If you want to change the styling just type in a different class name in the value area. Make sure to do this with your single template as well if you wish.
Simple and elegant I think. The possibilities are endless. The only negative is that this is something you need to do at the start of a new blog or risk the need to create custom fields for every post you have published. There is a way around this issue that I will cover in a future post. Next, in the custom fields tutorial series, we will look at using custom fields to create a custom image per post. (ie. a category icon)
Follow this Custom Fields tutorial series from the beginning.