In my previous post, the question came about if posts can be styled for a specific category. Well, you’ll be happy to know that they can be by using the get_the_category tag. This handy tag can be used in a function, within The Loop, that allows you to do a few useful tricks. Before we get started let’s take a quick trip to read what this tag is in the WordPress documentation here.
How are we going to use this tag? Well, using the function below the tag will be used to pull out the category name of the post loop its contained in.
<? php
foreach((get_the_category()) as $cat)
{
echo $cat->category_nicename;
}
?>
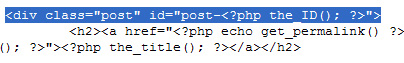
Having extracted the category name we can use it within a DIV as part of a name for an ID or CLASS. Let’s be more specific and go through an example. Once again we will use the Kubrick WordPress template. (though most templates should work just fine.) Go to Presentation: Theme Editor: Select Kubrick in the drop-down menu: Main Index Template. If you scroll down while browsing the index you should see the following:

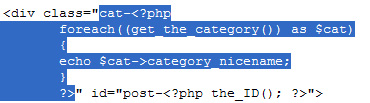
We are going to place the function within the highlighted area, specifically replacing the post class. Thus our code will look like this:

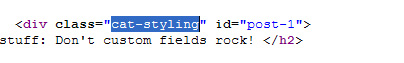
What this will do is retrieve the category name and place it after cat- (which I added for additional organization within my CSS). The result will be something like this within the source upon publishing:

As you can see the category name is styling and it has become part of the class name. From here styling is simple. Just create a class attribute corresponding to the category you specifically wish to style within your CSS file. Something like this:
.cat-styling {background: #113355;}
One negative note about this method is that you can only use one category in a post, otherwise things could get a bit confusing when styling. But with that aside, let us think of some other interesting things we could do with this new functionality!
How about that category specific image you’ve always wanted? I’m sure you know what I mean. Perhaps you’ve always wanted a specific icon to display next to the title of your post based on the category or maybe a large header image specific to the post category when viewing a single post. Both are fairly easy to do with this code. We aren’t going to go into detail on how to do either, just a little code snippet showing how to get things started.
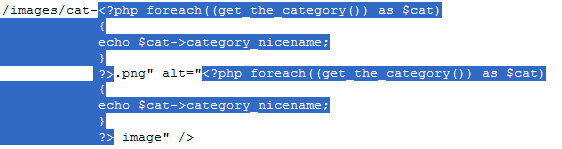
The function we discussed above can also be used within an image name. Like so:

Note that I also used the function as part of the image alternate text to automate that process as well. Just place the image where you’d like it and add any necessary styling. Make sure to upload an image file into the specified folder that corresponds to the category name. My next post will be about the much requested flexible single post styling because we will integrate some of the functionality I discussed within this article and go much farther than just styling a single post.