WP-Sticky is a plugin by Lester Chan, used to sticky blog posts that you want more attention for. If you sticky a post, it’ll stay at the top of your blog page, regardless of its published date.
That is especially useful if you publish multiple times per day with the need to feature one important post. You could simply publish the most important post in the morning, sticky it, and continue publishing instead of waiting to publish the most important one as the last post, just so it would be the first blog post your visitors see.
To install it, you simply download, unpack, and upload its folder to your Plugins folder. To use it, while editing or publishing a post, go to Post Sticky Status and select the status.

(There’s an additional feature, Announcement. Announcement posts show up above Sticky posts, which I guess… is useful for highlighting the most important post of all stickied posts.)
Beyond what WP-Sticky was built for, there’s a post_sticky_status() function that you can use to mark your stickied posts. By default, that function outputs texts only. For example, it’ll output Sticky or stickied posts and Announcement for announcement posts. You can customize it to output XHTML too.
How is that function useful for you in terms of design? Well, here’s your typical posts listing template:
<div class=”post”> <h2><?php the_title(); ?></h2> <div class=”entry-content”> <?php the_content(); ?> </div> </div>
What if we insert the
post_sticky_status()
function as a CSS selector like this:
<div class=”post <?php post_sticky_status(); ?>”> <h2><?php the_title(); ?></h2> <div class=”entry-content”> <?php the_content(); ?> </div> </div>
After inserting it, you end up with:
<div class=”post Sticky”>
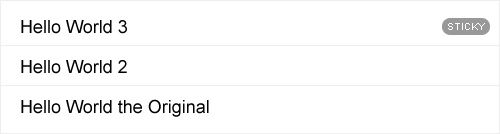
Now, you have a conditional CSS selector that will only appear for posts marked as Sticky. That alone gives you lots of options to customize. You can use different background colors, images, and etc. to highlighting Sticky posts. Here’s an example of highlight a sticky post with a background image:

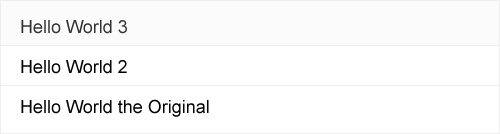
Or, you could simply highlight it by changing the back color like this:
.Sticky{
background: #fbfbfb;
}

It doesn’t stop there. You can go on to customize post title link color, font size, line-height, and etcetera. Also, you don’t have to use the
post_stick_status() function as a conditional CSS selector. Remember I mentioned that you could customize that function to output xhtml too?
Here’s how:
<?php post_sticky_status(”,”); ?>
. Everything in the first set of single quotes appear before the word Sticky or Announcement; everything in the second set of single quotes appears after the same word.
For example:
<?php post_sticky_status(’<span>’,'</span>’); ?>
You would end up with
<span>Sticky</span>
Warning: If you’d like to test this plugin, do not copy and paste my codes. I posted my codes as texts, not actual codes, so copy and pasting will not give you the proper format.