
When using WordPress with multiple authors, many things need to be taken into consideration. The default permissions system leaves much to be desired, and we have to take care of things such as users being able to view the posts submitted by others, to ensure that random people don’t have permissions to mess things up on your site.
Why Segregate User Images from Each Other?
However, even if we’re able to maintain a strict wall between writers, we can still see the images that other people have uploaded. This might not seem like a big deal, and indeed it hardly matters in most cases. After all, these images are useful resources that anyone can upload into their posts.
But sometimes, we need to segregate these as well. For example, you might be working on a secret infographic that will truly differentiate your page and you don’t want your dozens of guest authors getting a hold of it before it’s ready for publication. Ideally, we’d all like to trust those who contribute to our site, but it’s never a bad thing to be sure. The last thing you want is for your hard work to be published elsewhere without credit!
Another use case is if you’ve purchased special image rights for some work and protect them on the front end by some sort of copy protection mechanism. That’ll pose a barrier to those visiting your site, but not to others at the WordPress backend. In fact, they may not even reuse the image in bad faith. They might just assume that it’s free and use it in an unauthorized manner.
There might be many other reasons to restrict users to only view the media that they themselves have personally uploaded. This tutorial will show you how to achieve this with only a few lines of code.

But we also should be careful. We want the administrator or the superuser to have full rights to view the images that everyone else has uploaded. So, we’ll need to take that into consideration. Luckily, we have an easy function for that.
Let’s get started!
Step 1: Uploading an Image by the Admin
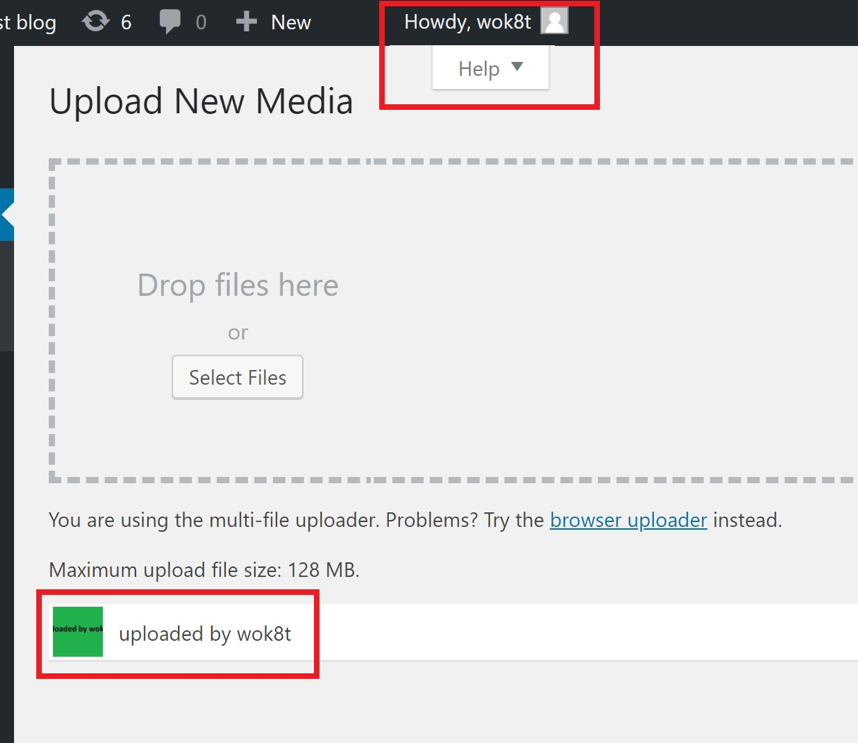
In my test blog, I’ve uploaded an image by my admin with the username “wok8t” as shown here:

In fact, the image itself is nothing but a green background that says, “Uploaded by wok8t”. It’s just one of a handful of images that this user has uploaded on thi test site.
Step 2: Checking that the Image is Viewable by Another User
For this tutorial, I created another WordPress user and gave them “Author” rights. Note that creating a user under the “Contributor” role hides the media tab from them by default. A contributor can only write and edit their own posts. They can’t upload anything. So, the “author” is the lowest default permission set that allows people to upload images (We can override this of course, but that’s a separate issue).
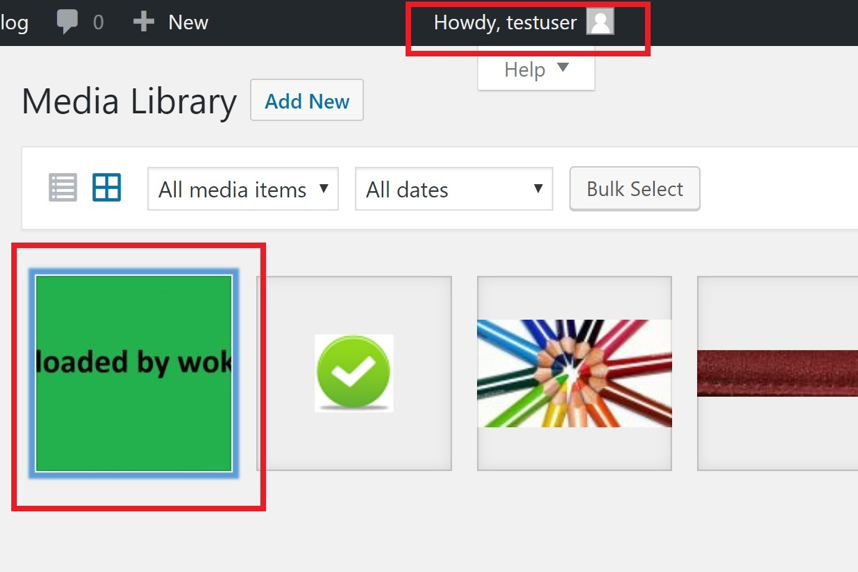
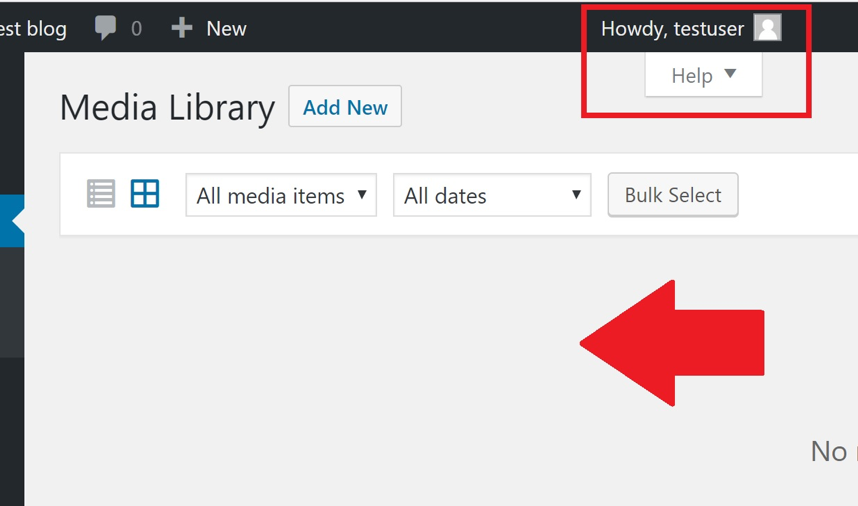
Once the user is created, I navigate to the Media tab on the dashboard and see the following:

As you can see, the green image uploaded by the admin is visible. This is what we want to prevent.
Step 3: Adding Code to functions.php or a Custom PHP Plugin
To hide all media except those a user has uploaded personally, paste the following code into your theme’s function.php – or any other place you use to insert custom PHP code:
function only_show_user_images( $query ) {
$current_userID = get_current_user_id();
if ( $current_userID && !current_user_can('manage_options')) {
$query['author'] = $current_userID;
}
return $query;
}
add_filter( 'ajax_query_attachments_args', 'only_show_user_images' );
This code does the following:
- Hooks into the query that displays attachment information via the “ajax_query_attachments_args” filter.
- Checks to see if the current user has admin permissions
- If no, alter the query variable to restrict the user ID to the current user ID
- Returns the altered query for processing
Step 4: Testing to See if it Works
After saving this code, I open up the media page using the same “author” user that I just created in Step 2. And here’s the result:

You can see that it’s a blank page. This is because the newly created author hasn’t uploaded anything! They will only see an image if they themselves have put it there. And that solves our problem. In the same way, any user who doesn’t have administrator permissions will see only their own uploads. Of course, we’ve deliberately created our code so that admins have full permission to see everyone else’s posts.
Using a Plugin instead of Custom Code
For one reason or another, many people are averse to changing their WordPress code. Probably due to a (justified) fear of messing something up. If this is you, worry not!
There’s a plugin called “View Own Posts Media Only“. It’s a bit old but so simple that it hasn’t required any changes since it was created. You just need to install and activate it, and you’re done. No need to change any additional settings or anything. The perfect solution for those who don’t want to fool around with potentially dangerous functions.php code which could break your site.
Whichever method you use, it’s a good idea to separate your user’s activities from one another – even when we’re only talking about images. The more prepared you are for security breaches, the better position you’re in to respond to them, right?
Author Bio:
Hi, I’m Bhagwad and I’ve been working with WordPress since 2007. I enjoy mucking around with code samples – and yes, I frequently break my own site with them! But each time I learn something and can pass on that hard-won knowledge to others. I run a site which compares the cheapest web hosting per year packages at WP-Tweaks, between SiteGround offers, Hostgator coupons, Bluehost, and InMotion. Feel free to drop in and send me a message!




Great steps mentioned here which really need to be part of consideration