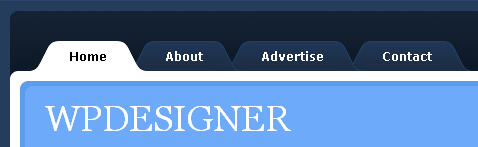
Nowadays, horizontal menu tabs are everywhere. How do you make your tabs stand out from the rest? Make them overlap.
Take WPDesigner current design for example. It took a while to get the tabs to overlap, but the effect is well worth it.

Analyze this example to learn how to achieve that effect. If that example is too difficult for you, stay tuned for the upcoming WPDesigner WordPress tutorial, which will show you how to create a theme from scratch and how to create tabs that overlap, in details.