Custom fields offer a lot of flexibility for WordPress users. And the flexibility goes well beyond posting the status of your current mood or the latest book you are reading. Over a course of a number of posts, we are going to take a look at what can be done with custom fields. (which is a lot!) My hope is to offer a good resource of learning material for those wishing to utilize custom fields to their full extent. Now instead of jumping immediately into things, let’s start things slow and work our way up.
The best place to start when first attempting anything new and unfamiliar in WordPress is to consult the documentation. With that in mind its unfortunate that the available documentation and examples regarding custom fields is lacking. Not to mention scattered. Few seem to have a good understanding of custom fields. Which is why we will attempt to fill in the gaps and unify a few of the basic things to start. Let’s go over the document page I referenced.
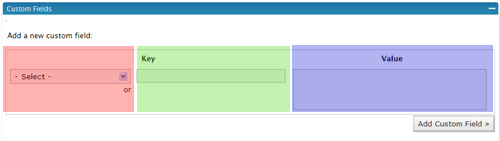
The docs label the information presented by custom fields as meta-data, (Wikipedia has an interesting article on understanding the term metadata) the important thing to note about this meta-data is the key and value relationship of the data. The easiest way to think of the terms is that a key is a label, or name of the information, while a value is an actual information related to the key. It is worth noting that any keys you create are accessible later via a drop-down menu available when writing a post, the value, however, is entered per post. Let’s look at the interface where custom field information is entered:

The red box is the drop-down Menu we talked about a moment ago. The green box is where new keys are entered. The blue box is where a value is entered. And all of this is can be found beneath your main post writing area under the bar labeled custom fields. Easy enough. Let’s go through a quick example. Start a new post, enter in any key and value you wish and publish the post. Make sure to keep in mind the difference between a key and a value.
If your current theme doesn’t have meta-data preconfigured, nothing will display. If that is the case, how do we get the information to display? We use the the_meta tag as illustrated in the documentation on using custom fields. Just place <?php the_meta(); ?> somewhere within The Loop and WordPress will display the information you entered into the key and value areas of your post at that location.
And as shown in the docs WordPress will then output source similar to the following:
<ul class=’post-meta’> <li><span class=’post-meta-key’>Curently Reading:</span> Calvin and Hobbes</li> <li><span class=’post-meta-key’>Today’s Mood:</span> Jolly and Happy</li> </ul>
And of course styling is as simple as editing the styling attributes for the UL and SPAN classes:
post-meta {font-variant: small-caps; color: maroon; }
.post-meta-key {color: green; font-weight: bold; font-size: 110%; }
That about covers the basics. We’ll look at some advanced custom field concepts the next lesson. Including finally how to style per post. If you’d like to do some homework, read the advanced techniques for custom fields from the codex.
Complete Lessons Listing:
Part Two Styling Per Post