Fluid width means your design is able to expand and contract depending on the user’s browser size, which also means your design is able to display correctly to more users. That’s the advantage.
Does browser size really matter when you can simply maximize the browser? Yes, it does. Imagine using the screen resolution 800 by 600. Even with a maximized browser, once a design hits 800 pixels in width and does not contract, you have to use a horizontal scrollbar to view the entire site or design. The horizontal scrollbar is very annoying.
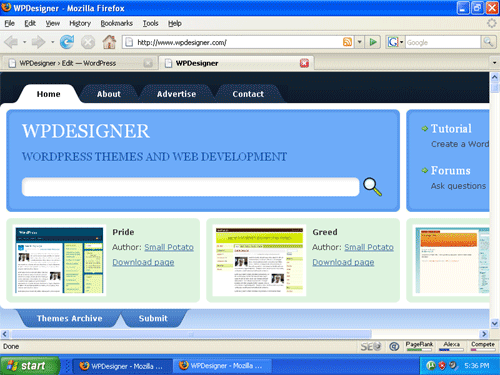
Here’s WPDesigner within a browser at 800 by 600 resolution:

So, if your design is 950-pixel in overall width and a certain user’s screen size or browser can only fit 800 pixels, that user has to scroll horizontally to see the rest of the 950 pixels. That 150 pixels could be a right sidebar. If your design has a fluid width, you wouldn’t have that problem. Your 950-pixel fluid design would simply contract to fit within the user’s 800-pixel screen size or browser.
On the other hand, how would a 700-pixel design look to a person using a 30-inch monitor? Very tiny. Fortunately, not many people are using 30-inch monitors. Let’s pretend that’s the problem here. Someone on a 30-inch monitor is viewing your site. What’s the advantage if your design uses fluid width?
If your design uses fluid width, then your site should be able to expand and cover more screen space to not make your site look so tiny. However, make sure your fluid width design doesn’t become too wide, trying to adapt to the user’s huge monitor. Even for users with high resolutions and wide monitors, it’s difficult to read paragraphs with more than twelve to fourteen words per line.
Lastly, if fluid width can be controlled to always give you an advantage, why not apply it to every design? First, fluid width is difficult to implement. Second, not all designs are worth implementing fluid width for, especially designs that heavily depends on images and background images. Third, sometimes, you don’t need to use fluid width. It all depends on the site’s audience. If ninety percent of your audience use 1024 by 768 resolutions and ten percent use 800 by 600, but your design is a graphic heavy 900 pixel, then it’s not worth it to implement fluid width. (If you really wanted to cater to that ten percent of 800 by 600 users, then you’d be better off creating a 750-pixel design in the first place.)
Fluid width design is also known as liquid design. Learn how to create a liquid three column layout.
If you liked this post, subscribe to WPDesigner’s RSS feed.




A pretty good explanation and a great article, this should enlighten some of us that are not familiar with how things are designed and why they are set that way.
10 % doesn’t sound like a lot but even for a site like this, it could mean hundreds of annoyed visitors. My resolution is 1280pixels, decently high, and a 750-pixel width such as my own site looks fine.
If you are really concerned about the whole deal you should go with a “jello” design such as the way Dan Cederholm of simplebits.com does most of his designs. Include background images that if their container is enlarged will have a larger portion of them revealed. The fonts and the layout width both enlarge proportionally making it a perfect solution for any size screen.
Also, note fluid designs are bad when they end up creating very long rows of small text which is harder to read. Optimal line length is said to be around 36x the font size so font size 12px line length 432px. This is clearly not a strict rule one must judge what works with their design.