Although the title is Search Form and Calendar, I’ll throw in the Meta block for today too. Let’s wrap up the regular Sidebar today and figure out how to widgetize your Sidebar by tomorrow okay? All right, let’s start…
Step 1 : Add search form
Before I give you the codes to type, open a new notepad, leave it blank, save it as searchform.php (in the same folder containing index.php, of course). Copy the codes in your searchform.php file. That’s it; from this point on, leave the searchform.php file alone.
<form method="get" id="searchform" action="<?php bloginfo('home'); ?>/">
<div>
<input type="text" value="<?php echo wp_specialchars($s, 1); ?>" name="s" id="s" size="15"/><br/>
<input type="submit" id="searchsubmit" value="Search"/>
</div>
</form>
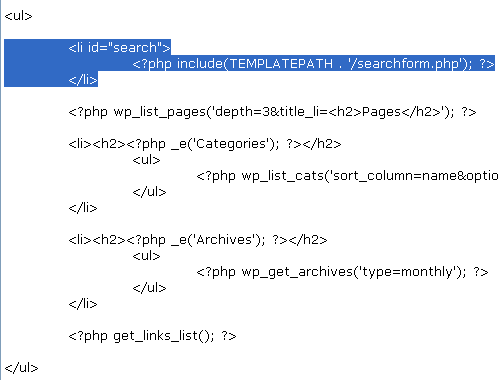
In the index.php file, type the following codes on top of every listing within the Sidebar:
<li id=”search”>
<?php include(TEMPLATEPATH . ‘/searchform.php’); ?>
</li>

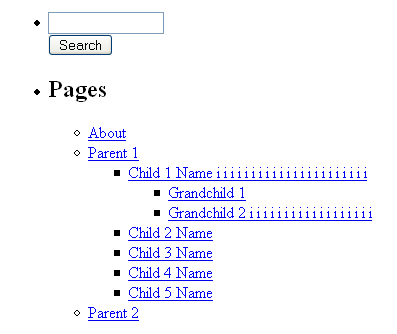
Save notepad and refresh the browser. Here’s the result:

So what happened?
- <li id=”search”> – start a list item with an ID named, search. You’re giving it an ID so you can style it later.
- include() – include whatever file you want to include. This is different from using a WordPress template function to call for something because include() is simply including what’s already there. In this case, it’s the codes within the searhform.php file. The information to be included does not change on a per blog basis. In other words, my search form looks exactly like yours.
- TEMPLATEPATH – the location of your theme’s folder, wp-content/themes/tutorial
- ‘/searchform.php’ – location and name of the file, /searchform.php
- The period between TEMPLATEPATH and ‘/searchform.php’ connects them so you end up with:
wp-content/themes/tutorial/searchform.php - </li> – close the list item
Notice, the search form block doesn’t have a sub-heading like Categories, Archives, Pages, or Blogroll. You can give it a sub-heading if you like, but for the sake of keeping your regular Sidebar as close to the widgetized version (which we’ll work on tomorrow) as possible, don’t give it a sub-heading.
Step 2: Add calendar
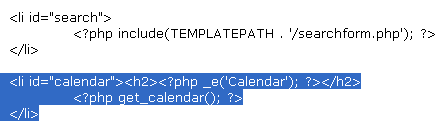
Type the following codes under the Search-Form or Page-listing block:
<li id=”calendar”><h2><?php _e(’Calendar’); ?></h2>
<?php get_calendar(); ?>
</li>

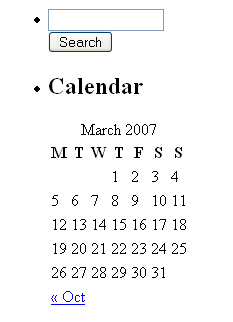
Save notepad and refresh browser. Here’s the result:

What happened?
- <li id=”calendar”> – open a list item with an ID named, “calendar”
- <h2> – start a sub-heading
- <?php _e(’Calendar’); ?> – print the word Calendar
- </h2> – close sub-heading
- get_calendar() – call for the calendar using get_calendar() function
- </li> – close list item
You’re done with the calendar.
Step 3: Add meta
Type the following codes under the get_links_list():
<li><h2><?php _e(’Meta’); ?></h2>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</li>

Save notepad and refresh browser. Here are the results:
(If you’re not logged into WordPress administration)

(If you’re logged in)

So what happened?
You started a list item (LI) with a sub-heading (H2) Meta. Under the sub-heading, you nested an unordered list (UL). And for each link, you wrapped list item (LI) tags around it.
The wp_register() generates its own set of <li> and </li> tags; when you’re not logged in, it displays the Register link; when you are logged in, it gives you the Site Admin link. wp_loginout() doesn’t generate its own list item tags so you wrapped list item tags around it; when not logged in, you get the Login link; when logged in, you get the Logout link. For now, wp_meta() does nothing; it’s invisible on the web page and invisible in the source codes. Don’t think about wp_meta() for now; you’ll rarely use it.
That’s it. You’re done with the Meta and finally finished the regular Sidebar.
Follow this WordPress Theme Tutorial Series from the beginning.