Skip the login page. Want to log in through the front page? If yes then this tutorial is perfect for you. First, let’s see how it actually looks like. I tested it with my Lust WordPress theme on two local WordPress installs, version 2.1 and 2.2.
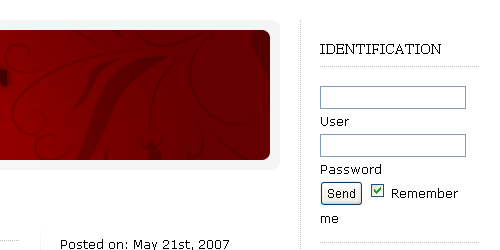
Here’s the login form in the sidebar:

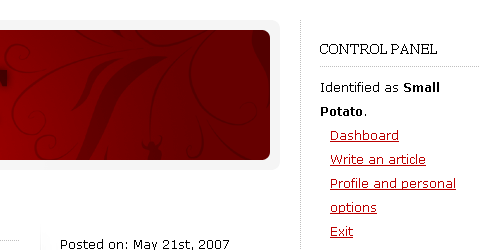
Here’s the message after you’ve logged in:

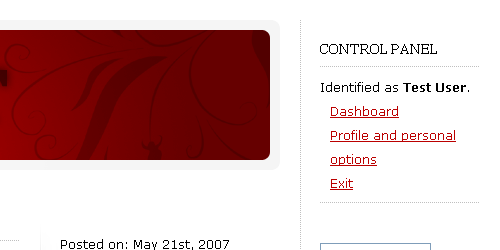
And here’s what a logged in subscriber would see:

So how do you put a login form in the sidebar? Simple, I did the work for you. Copy and paste the below code in sidebar_login.txt to your sidebar. The URLs generated by this code is compatible with WordPress version 2.1 and up only. 2.0 and earlier versions are not compatible.
<?php global $user_ID, $user_identity, $user_level ?>
<?php if ( $user_ID ) : ?>
<h2>Control panel</h2>
<ul>
<li>Identified as <strong><?php echo $user_identity ?></strong>.
<ul>
<li><a href="<?php bloginfo('url') ?>/wp-admin/">Dashboard</a></li>
<?php if ( $user_level >= 1 ) : ?>
<li><a href="<?php bloginfo('url') ?>/wp-admin/post-new.php">Write an article</a></li>
<?php endif // $user_level >= 1 ?>
<li><a href="<?php bloginfo('url') ?>/wp-admin/profile.php">Profile and personal options</a></li>
<li><a href="<?php bloginfo('url') ?>/wp-login.php?action=logout&redirect_to=<?php echo urlencode($_SERVER['REQUEST_URI']) ?>">Exit</a></li>
</ul>
</li>
</ul>
<?php elseif ( get_option('users_can_register') ) : ?>
<h2>Identification</h2>
<ul>
<li>
<form action="<?php bloginfo('url') ?>/wp-login.php" method="post">
<p>
<label for="log"><input type="text" name="log" id="log" value="<?php echo wp_specialchars(stripslashes($user_login), 1) ?>" size="22"/> User</label><br/>
<label for="pwd"><input type="password" name="pwd" id="pwd" size="22"/> Password</label><br/>
<input type="submit" name="submit" value="Send" class="button"/>
<label for="rememberme"><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever"/> Remember me</label><br/>
</p>
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER['REQUEST_URI']; ?>"/>
</form>
</li>
<li><a href="<?php bloginfo('url') ?>/wp-register.php">Register</a></li>
<li><a href="<?php bloginfo('url') ?>/wp-login.php?action=lostpassword">Recover password</a></li>
</ul>
<?php endif // get_option('users_can_register') ?>
</li>
This technique is especially useful if you’re tired of having to go to the login page or if your blog place great importance on getting readers to register for accounts and actually log in.
Source: The original code was from MW WordPress theme by Javier GarcÃa. I restructured and modified the code for a WordPress-like sidebar structure and valid XHTML.