 It’s Gizmodo.com’s turn to get reviewed for the review series. My reviews are meant to give tips and help you improve your blog’s design and performance. Although Gizmodo is not WordPress powered and each blog platform is different from the next, blog structure and presentation are pretty much the same so let’s get going with this review.
It’s Gizmodo.com’s turn to get reviewed for the review series. My reviews are meant to give tips and help you improve your blog’s design and performance. Although Gizmodo is not WordPress powered and each blog platform is different from the next, blog structure and presentation are pretty much the same so let’s get going with this review.
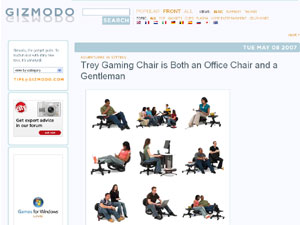
The main Gizmodo problems are its organization and colors.
Colors

I came across an article claiming that green on yellow is easier to read than black on white. Personally, I’m not going to use green on yellow anytime soon. However, a full page of black text on white background is very hard on the eyes. After all, browsing a website is not like reading a book. That’s why I try to stick with the black on the white combination, but also try to limit the total amount of white background on a web page.
With that said, I like Gizmodo’s background color. It’s bright, but not completely white. On the other hand, I don’t like its text (dark blue) and link colors (brown-orange). The overall combination doesn’t have much contrast. A color scheme without enough contrast isn’t friendly and is especially a problem for users with poor vision.
The sidebar links and date-bar background color also don’t have enough contrast. Other than the body background color, I’d say make everything darker.
If you’re not good with colors like me, use sites like Colourlovers.com to help you with color ideas.
Layout and Organization
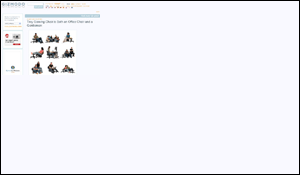
Layout-wise, I don’t like the how the layout is aligned all the way to the left. That can only mean there’s a very wide range of empty space, to the right, for users with large monitors. Most of us don’t use gigantic monitors, but how would you like to use a 30-inch monitor with two-thirds of its space being empty and having to focus on the far left side of the screen? Centering your layout is not a difficult task and it benefits everyone.
Approximately, this is what that problem would look like:

The Gizmodo people didn’t get it all wrong. The big post title font size is a plus. That makes it easier to scan headlines when you’re not reading from an RSS reader. I also like the post date bar at the top (similar to TechCrunch‘s post-date layout). Instead of stamping every post with a date, Gizmodo has just one date because they publish a lot of posts, each day. If you blog very often and publish multiple times per day, you should imitate Gizmodo’s post-date.
For the regular font size, it’d be better if Gizmodo uses 12px instead of 11px since Gizmodo’s main column is very wide.
Structure-wise, I like how the left sidebar comes after the content, in the source codes. That allows search engines to crawl the content before the sidebar. If you’re going to use a two-column design with a left sidebar, do it like Gizmodo. Make the sidebar come after the content, in the source codes.
Sidebar content
Despite liking the sidebar positioning, I don’t like how all the blocks or sections in the sidebar are divided. It takes a closer look to tell where each sidebar block ends and what each block contains. The sidebar needs darker colors, bigger links, and bigger subheadings to clearly indicate where each block ends or begins.
Comments template
Making the comments template have less contrast than the content is understandable because you want to keep the focus on the content, but not in this case. You already have a low-contrast color scheme. There’s no reason to lower the contrast for the comments template.
Also, I don’t like the fact that Gizmodo requires you to sign up, in order to start commenting. Gizmodo’s reason for this rule is that their editors want to focus more on the content, not moderating the comments.
Whether you’re trying to collect e-mail addresses by requiring people to sign up or just lazy to regulate the comments. I say that’s senseless.
Blogging is a social thing and comments are a big part of blogging, not to mention commenting helps build communities. In my opinion, anytime you try to limit the comment system is bad. Unless the users get benefits for signing up (other than access to post comments), you shouldn’t require sign-ups.
Closing disclosures and reminders
This post is lengthy. Yet, it’s not a thorough review. You’re welcome to point out all the areas that I haven’t reviewed for Gizmodo. You’re also welcome to review WPDesigner and/or suggest future sites for me to review.
Again, this review and review series is meant to help you improve your own blog’s design and performance. And although a well-designed blog is a big plus, it shouldn’t be your priority. At the end of the day, you should focus on producing great content.