This is not a beginner level tutorial. If you don’t know anything about XHTML and PHP, you will get lost.
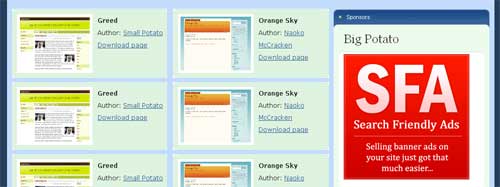
Recently, I learned how to manipulate custom fields. Today, I finally switched from excerpts to custom fields to display theme thumbnails on WPDesigner. I’m talking about the three theme blocks in the header. Each block has an image, the theme’s name, theme author’s name and link, and the download page link.

Before making the switch
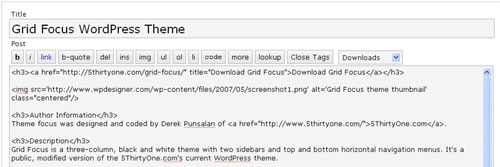
Here’s a normal theme post:

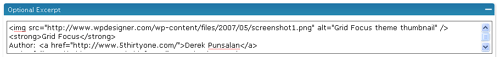
Here’s its optional excerpt information, which would be what I’d use to display a theme thumbnail block:

And here’s the source codes for displaying the excerpts.
<?php if(is_home()) { ?>
<?php $thumbnailexcerpts = get_posts('numberposts=3&category=2'); foreach($thumbnailexcerpts as $post) : setup_postdata($post); ?>
<div class="thumbnail"><div class="thumbnailwrap">
<?php the_excerpt(); ?>
</div></div>
<?php endforeach; ?>
<?php } ?>
As you can tell, each excerpt is unique. If I were to continue using excerpts to store theme information, a decision to change up the theme thumbnail block template (even a small change) would make the change a daunting task. I would have to edit every excerpt.
After the switch
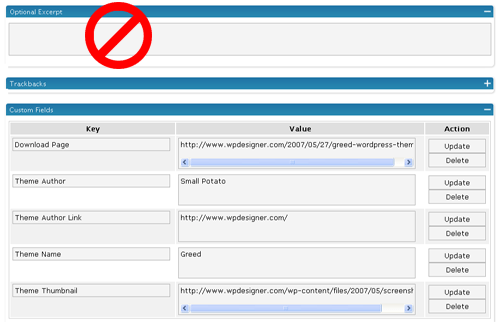
To some recent theme posts, I added the following custom fields or custom field keys: Theme Name, Theme Author, Theme Author Link, Download Page, and Theme Thumbnail. The keys’ values depend on the theme’s information.

And here’s the source codes for displaying custom fields.
<?php if(is_home()) { ?>
<?php $thumbnailexcerpts = get_posts('numberposts=3&category=2'); foreach($thumbnailexcerpts as $post) : setup_postdata($post); ?>
<div class="thumbnail"><div class="thumbnailwrap">
<p><a href="<?php the_permalink(); ?>" title="<?php echo get_post_meta($post->ID, "Theme Name", true); ?> details page">
<img src="<?php echo get_post_meta($post->ID, "Theme Thumbnail", true); ?>" alt="<?php echo get_post_meta($post->ID, "Theme Name", true); ?> thumbnail" /></a>
<strong><?php echo get_post_meta($post->ID, "Theme Name", true); ?></strong><br />
Author: <a href="<?php echo get_post_meta($post->ID, "Theme Author Link", true); ?>" title="Author's link"><?php echo get_post_meta($post->ID, "Theme Author", true); ?></a><br />
<a href="<?php echo get_post_meta($post->ID, "Download Page", true); ?>" title="Download page">Download page</a>
</p>
</div></div>
<?php endforeach; ?>
<?php } ?>
The Big Difference
Now, I can easily manipulate the custom field values to display the themes’ information. Also, I can easily make template changes that would affect every thumbnail block. For example, if I wanted to display the download page link before the author’s link, I would change the source codes to display the download page link first, instead of having to edit one excerpt at the time to get all the thumbnail blocks to match each other. Imagine having to edit 1000 excerpts instead of switching some source codes around. Big difference huh?
Why I switched to custom fields
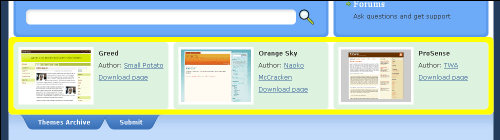
WPDesigner only display the three most recent theme posts in the header so why bother with switching to custom fields? I have to. My goal is to change up the WordPress theme category page to display only theme thumbnail blocks. That way, you’ll be able to browse through more themes per category page.
Here’s a mock-up example: