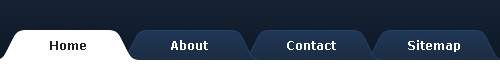
First, design the tabs; I used Photoshop 7.0. Before any slicing, saving, or coding, here’s my tab design:

In the example above, no matter what the lengths of the links are, they all sit within tabs that have the same width. That’s because I plan on coding stretchable tabs. Once my tabs are coded, they’ll adjust themselves to the right widths.
What can you expect from looking at the design alone?
As a coder, I see:
- a Verdana font or typeface
- a bold 12 pixel font size
- non-underlined links
- two tab layers: blue and white
What I’m saying to myself:
- Alright, I hate coding horizontal menus (just kidding).
- I have to code the blue layer first.
- Menu link color is white.
- I have to code the white layer second.
- Menu link color for white layer is black.
- White layer indicate whether a tab is current.
- A current tab indicate which page the user is looking at.
- Forget the user! The user suck! Rock on animated GIFs! (just kidding…again)
Before Coding
I need to split the design up and save the images first. Here are my images:
![]()
I named it navtab.gif (navigation tab). This image is the backbone of my tabs, the middle.
![]()
navtab_first.gif – Notice the beginning of the overlapping tabs, the left side of the first tab is different from the rest. This image is it.
![]()
navtab_last.gif – The background image for the last tab.
![]()
navtab_current.gif – We’re starting the cycle all over again. This time, it’s for the white layer. This image is much shorter than the navtab.gif image because once you get to the white area, there’s no detail to worry about. You can perpetuate the white space by using a white background color. For navtab.gif, there is detail so you can’t simply use a background color. If you didn’t need to worry about details for navtab.gif, then generally speaking, it would have a never ending width, which means your links could be as lengthy as you like them to be.
![]()
navtab_current_left.gif – This is the normal left side of a current tab.
![]()
navtab_current_first.gif – The left side of a current tab in the first position.
![]()
navtab_current_last.gif – Just like navtab_current.gif, but it’s for the very last tab.
All together, there are seven small images to piece together. Let’s piece the navtab_current_left.gif and navtab_current.gif images together. We get:
![]()
![]()
Coding
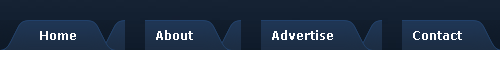
Before we code it, here’s what the whole menu and each tab actually look like if you stretch it to clearly see what each tab is consist of:

As you can see above, the first and last tabs are different.
Here are the codes I used for the overlapping tabs on WPDesigner: (It will not work if you copy and paste the codes.)
<div class=”firstmenu”>
<ul>
<li class=”first” <?php if (is_home()) { echo “id=”firstcurrent”"; } ?>>
<a href=”<?php bloginfo(’url’) ?>”>Home</a>
</li>
<li <?php if (is_page(’2′)) { echo “id=”current”"; } ?>>
<a href=”<?php echo get_permalink(’2′); ?>”>About</a>
</li>
<li <?php if (is_page(’advertise’)) { echo “id=”current”"; } ?>>
<a href=”<?php bloginfo(’url’); ?>/advertise/”>Advertise</a>
</li>
<li class=”last” <?php if (is_page(’feedback’)) { echo ” id=”lastcurrent”"; } ?>>
<a href=”<?php bloginfo(’url’); ?>/feedback/”>Contact</a>
</li>
</ul>
</div>
What just happened?
- I started a DIV tag with a class named, firstmenu.
- Under the DIV, I started an un-ordered list (UL) tag.
- Under that UL, I started four sets of list-item (LI) tags. Each of those four is a tab.
- Within each tab is the opening <a> and closing </a> link (A) tags.
- Between each set of link tags is a link title. For examples: Home, About, Advertise, Contact.
- After the list-items or tabs, I closed the un-ordered list with
</ul>
.
- After closing the un-ordered list, I closed the firstmenu DIV with
</div>
.
To allow the first and last tabs to be different and look different, I added
class=”first”
to the first set of list-item (LI) tags and
class=”last”
to the last set of list-item tags.
To style for the white layer or current tabs, I told each tab to add
id=”current”
to its opening list-item (LI) tag. For example, if you were at the About page. The About tab list-item (LI) tag would change from
<li>
to
<li id=”current”>
.
To allow the first and last tabs to be different and appear as current tabs at the same time. I told the first tab to add
id=”firstcurrent”
to its list-item if the user was at the home page. I told the last tab to add
id=”lastcurrent”
to its list-item if the user was at the Contact or feedback page.
Below are some more examples of what all the PHP conditions do for the tabs:
Basic:
<ul> <li class=”first”>Home</li> <li>About</li> <li>Advertise</li> <li class=”last”>Contact</li> </ul>
If you are at the home page:
<ul> <li class=”first” id=”firstcurrent”>Home</li> <li>About</li> <li>Advertise</li> <li class=”last”>Contact</li> </ul>
If you are at the About page:
<ul> <li class=”first”>Home</li> <li id=”current”>About</li> <li>Advertise</li> <li class=”last”>Contact</li> </ul>
If you are at the Contact page:
<ul> <li class=”first”>Home</li> <li>About</li> <li>Advertise</li> <li class=”last” id=”lastcurrent”>Contact</li> </ul>
Styling
Styling overlapping tabs vary from blog to blog. The following CSS codes are the styles I used for WPDesigner. They’re listed in a step-by-step order so they’re self-explanatory. If you’re confused about any of them. Use W3schools as your CSS guide.
.firstmenu{
float: left;
width: 970px;
background: url(images/bg_firstmenu.jpg) no-repeat;
}
.firstmenu ul{
list-style-type: none;
margin: 0;
padding: 20px 20px 0 20px;
}
.firstmenu ul li{
float: left;
margin: 0 20px 0 0;
background: url(images/navtab.gif) no-repeat right top;
}
.firstmenu ul li a{
display: block;
padding: 8px 48px 8px 10px;
font-weight: bold;
text-decoration: none;
color: #fff;
}
.firstmenu ul li a:hover{
text-decoration: underline;
}
.firstmenu ul li.first a{
padding: 8px 48px 8px 39px;
background: url(images/navtab_first.gif) no-repeat;
}
.firstmenu ul li.last{
background: url(images/navtab_last.gif) no-repeat right top;
}
.firstmenu ul li.last a{
padding: 8px 39px 8px 10px;
}
.firstmenu ul li#firstcurrent{
background: #fff url(images/navtab_current.gif) no-repeat right top;
}
.firstmenu ul li#firstcurrent a{
background: url(images/navtab_current_first.gif) no-repeat;
color: #000;
}
.firstmenu ul li#current{
margin-left: -38px;
background: #fff url(images/navtab_current.gif) no-repeat right top;
}
.firstmenu ul li#current a{
padding: 8px 48px;
background: url(images/navtab_current_left.gif) no-repeat;
color: #000;
}
.firstmenu ul li#lastcurrent{
margin-left: -38px;
background: #fff url(images/navtab_current_last.gif) no-repeat right top;
}
.firstmenu ul li#lastcurrent a{
padding: 8px 39px 8px 48px;
background: url(images/navtab_current_left.gif) no-repeat;
color: #000;
}
Conclusion
- The normal overlapping tabs don’t actually overlap until you highlight your menu with a current tab. The overlapping look is an illusion.
- Unlike the Sliding Doors of CSS, overlapping tabs has to be hard-coded to allow room for unique classes and IDs like first, last, firstcurrent, and lastcurrent. Unless, you really know PHP and are able to modify the
wp_list_pages()function to integrate overlapping tabs withwp_list_pages(). - Overlapping tabs are difficult and time-consuming to implement, but the effect is well worth it.
Are you going to use overlapping tabs anytime soon? Don’t tell me I spent three hours on this tutorial for nothing.