Today, we tackle the postmetadata: date, categories, author, number of comments, and any miscellaneous information attached to each post.
We’re at lesson 5C now so I assume you’re getting a grip of this. You’ll notice that my instructions will be grouped in bigger chunks (less steps). Before we begin, open the Xampp Control, theme folder, browser, and index.php file.
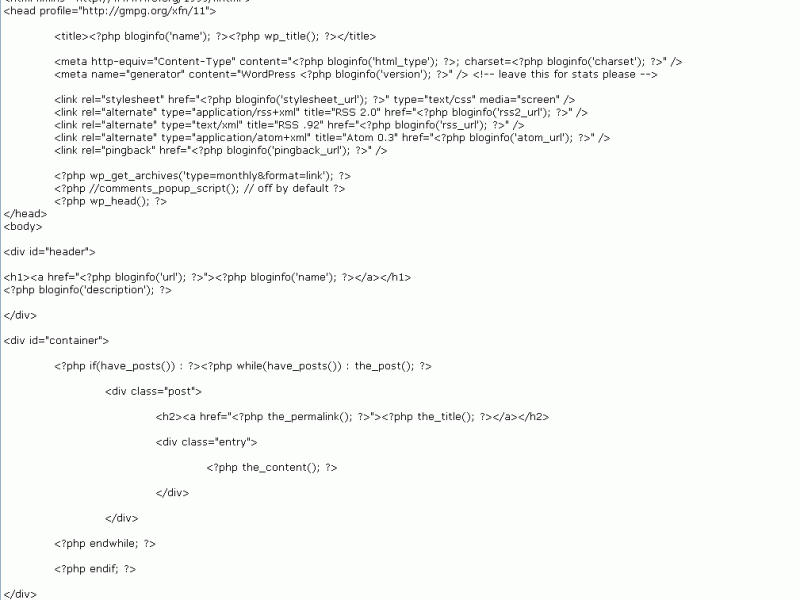
Let’s review first, you should have the following codes in your index.php file:

Step 1:
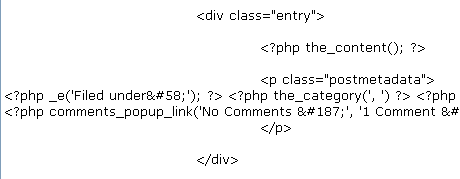
Copy and paste the codes below under <?php the_content(); ?>. (Note: For this part, you can copy and paste. When I put WordPress themes together, I also copy and paste this part. Again, you don’t need to fully understand it; knowing what each set of codes does is good enough.)
<?php _e('Filed under:'); ?> <?php the_category(', ') ?> <?php _e('by'); ?> <?php the_author(); ?><br/>
<?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?> <?php edit_post_link('Edit', ' | ', ''); ?>
This screen-shot has been cut off to fit in this space. Pay attention to the organization and placement of the postmetadata codes. Don’t cut off your codes at 1 Comment &#like the screen-shot.

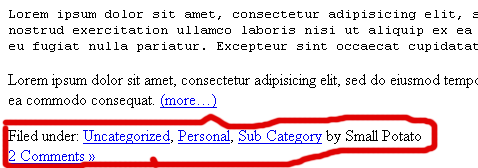
Save it and refresh your browser, you should see:

You can also look at the source codes of your browser to see how the postmetadata looks like. Remember I showed you how to view source codes? Go to View > Page Source or Source.
Explanations:
<p class=”postmetadata”> and </p> – All the postmetadata infomration sit in between a set of paragraph tags named class=”postmetadata” because I wanted to separate postmetadata from the content or post entry. Without the paragraph tags, your postmetadata information will continue where your content left off, without any spacing to differentiate content and postmetadta.
<?php _e(’Filed under:’); ?> – &#58; is the code to call for a colon “:”
Wrapping <?php _e(’ ‘); ?> around Filed under: is not necessary. You can simply type out Filed under:
<?php the_category(’, ‘) ?> – the_category() is the PHP function that calls for all the categories that you tagged your post with. If you put Filed under: and the_category()together. You’d get Filed under: Name of category 1, Name of category 2. The comma within the_category() is a way of separating the category names. Back to the postmetadata screen-shot, notice the comma in between the category links.
<?php _e(’by’); ?> – same as Filed under:. If you’re creating the theme for personal use, wrapping _e() around the word by isn’t necessary. I believe _e() has to do with creating translatable theme, which is important when you’re theme gets used by hundreds of people from various countries. If you’re planning on creating themes for public use, then it’s best to use _e() just in case you do look into translatable themes later on.
<?php the_author(); ?> – self explanatory. It simply prints your name or whoever published the post.
<br /> – If you want a line break, but don’t want the spacing that comes with paragraph tags, use BR. Notice the forward slash /. This is another tag that can self-close.
<?php comments_popup_link(’No Comments »’, ‘1 Comment »’, ‘% Comments »’); ?> – comments_popup_link() calls for a pop up window of your comments, when popup comment is activated. If popup comment isn’t activated, comments_popup_link() simply send you to the list of comments. No Comments » is what will be displayed when you have no comments. 1 Comment » is when you have exactly one comment. % Comments &187; is for when you have more than one comment. For example 8 Comments ». The percent sign % means number. » is a code to display a double arrow.
<?php edit_post_link(’Edit’, ‘ | ‘, ”); ?> – This is only visible when you are logged in as an administrator. edit_post_link() simply displays an edit link for you to select which post to edit, instead of having to browse through all the posts from the administration panel to search for the one you want to edit. edit_post_link() has three sets of single quotes. The first set is for what word you will use for the link title of the edit link. If you use Edit post, then it’ll say Edit post instead of Edit. The second set of single quotes is for whatever that comes before the link. In this case, a vertical line |; that’s what the &124; code is for. The third set of single quotes is for whatever that you want to come after the edit link. In this case, nothing comes after it.
Log into the admin panel, then come back to the front page to see the edit link. You’ll see a vertical line followed by a link titled, “Edit.”
Follow this WordPress Theme Tutorial Series from the beginning.